Hop is a browser extension that stores your top bookmarks in a visually pleasing way. It's available on the Google Web Store and Firefox Add-ons.

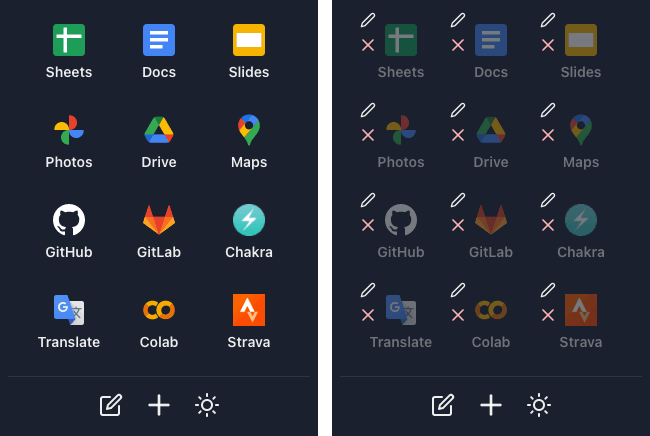
Hop's primary view on the left and edit mode on the right.
I was inspired to build Hop when I discovered an applet on Chrome that organized links to a bunch of different Google apps. I thought it was a lovely interface, but it had at least two problems:
- It was only on the homepage.
- I couldn't add new bookmarks to it.

The Chrome bookmark applet that inspired Hop.
I set out to make a browser extension that organized my apps in the same way and had the additional features I wanted.
Just to get the app up and running, I had to learn how to use a bundler (first Webpack, then esbuild) to transform my favorite web development tools (e.g. React, Typescript, Chakra) to a file structure that Chrome's extension engine could understand.
My next challenge was to give the user the ability to sort the links via drag and drop. I used a React library called React DnD to create a grid of drop targets that each bookmark could be dragged into. I learned about the subtle complexity of resorting items smoothly every time the user hovers over a drop target with an item in drag.
When I ported the extension to Firefox, I ran into unexpected memory constraints that forced me to restructure the app's memory model. Firefox exposes favicons as 1-2 kb SVGs and limits each item in local storage to 8 kb. Thus, a list of ~5 bookmarks would exceed this limit, which would have been an unreasonable shortcoming for a bookmark extension. So instead of storing a list of bookmark objects, I refactored the app to store a list of bookmark object IDs and then store each bookmark object as an independent item.
In the end, I produced a beautiful open-source extension with all the desired features, and it now helps a handful of users and I navigate the web every day.
